[Axure 笔记]标签页的切换交互实现(2)
根据上一个案例《百叶窗的切换交互实现》所使用的,对动态面板不同状态页分别编辑,再指定点击标签对于不同状态的方法,今天用第二种方法来实现标签页的切换交互实现。
最终的效果图是一个页面,将页面中的控件整体转化为动态面板,然后建立三个不同的状态页,对不同的状态页分别进行编辑。
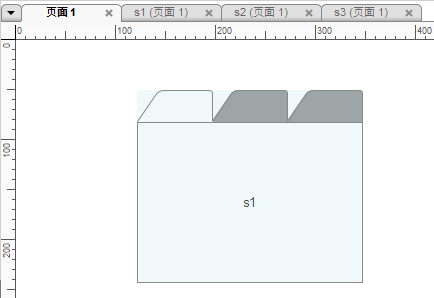
对每个状态页分别进行编辑。
(为方便截图,控件进行了平移处理)
为简化对不同标签页分别设置不同状态的繁琐操作,可以复制第一个状态页的三个标签分别到第二、三个状态页,仅修改标签页颜色即可。
最终的效果图是一个页面,将页面中的控件整体转化为动态面板,然后建立三个不同的状态页,对不同的状态页分别进行编辑。
对每个状态页分别进行编辑。
(为方便截图,控件进行了平移处理)
为简化对不同标签页分别设置不同状态的繁琐操作,可以复制第一个状态页的三个标签分别到第二、三个状态页,仅修改标签页颜色即可。






评论
发表评论