如何保持web页面macOS、Windows系统中文字体一致性

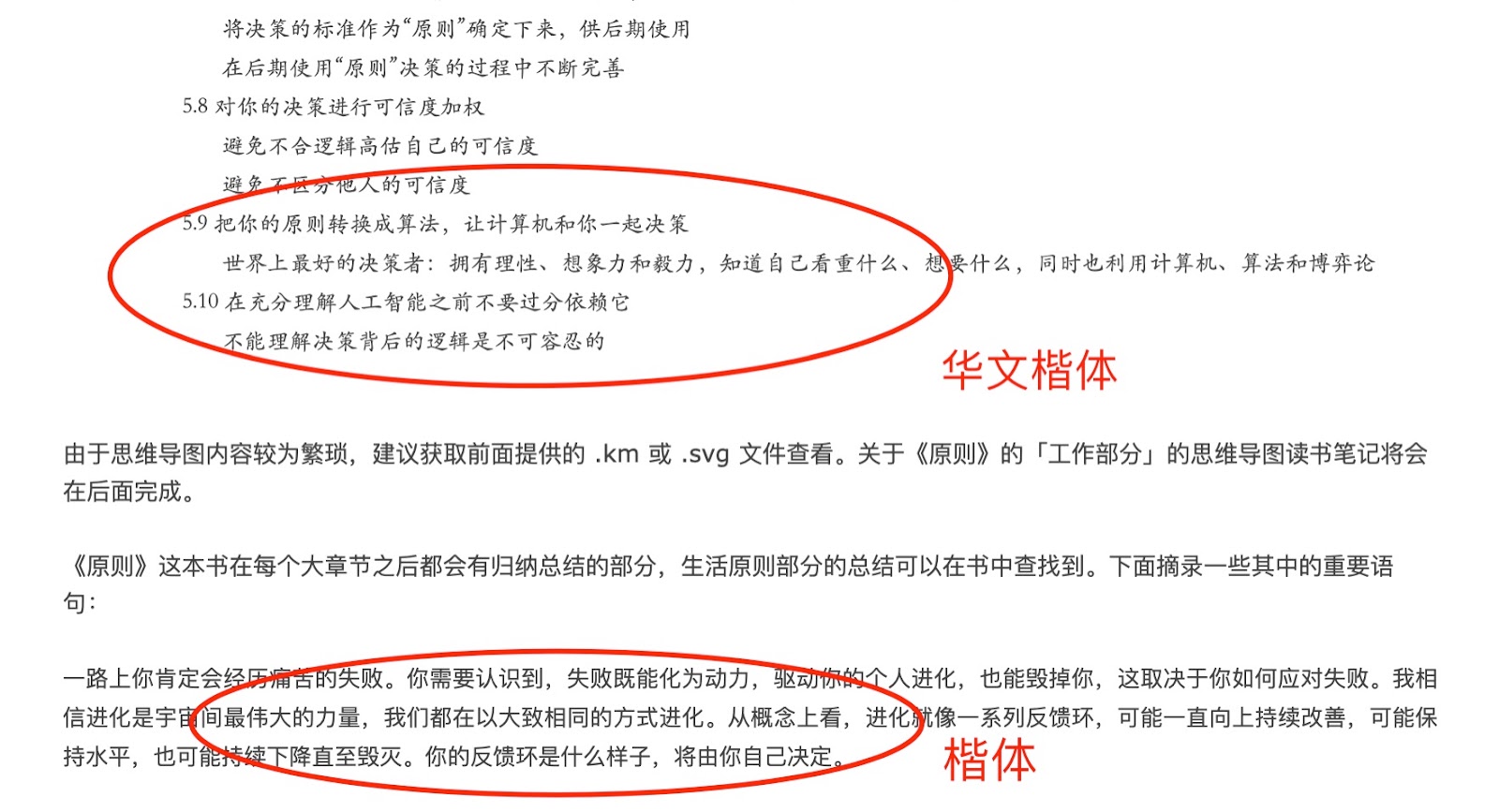
今天在写一篇博文时,发现同样一篇文章( 瑞·达利欧《原则》读书笔记——生活原则 ),设置了中文【楷体】字体,在 macOS、Windows 系统上却是不同的显示效果。我在写这篇博文时是这样做的: 1)在 macOS 系统中编写了博文的前面一部分,将 macOS 版本中 word 文段设置为【华文楷体】,直接粘贴到博文中,该部分内容在 macOS 系统的 Chrome 浏览器中正常显示为楷体; 2)在 Windows 系统中做了类似的操作,只不过是在 Windows 版本中的 word 文段字体设置为【楷体】,直接粘贴到博文中,该部分在 Windows 系统的 Chrome 浏览器中正常显示; 3) 发现错误 :上面的两个文字片段仅在编写的系统上正常显示,在交叉系统上显示为默认字体——黑体/华文黑体。 不能正常交叉显示的效果截图如下(macOS 系统截图): 产生这个问题的原因是,macOS 和 Windows 系统不共用一套中文字体: Windows 系统中的常见中文字体如下: 黑体:SimHei 宋体:SimSun 新宋体:NSimSun 仿宋:FangSong 楷体:KaiTi 仿宋GB2312:FangSongGB2312 楷体GB2312:KaiTiGB2312 微软雅黑:Microsoft YaHei 而 macOS 系统中的常见中文字体如下: 冬青黑体: Hiragino Sans GB 华文细黑:STHeiti Light (或 STXihei) 华文黑体:STHeiti 华文楷体:STKaiti 华文宋体:STSong 华文仿宋:STFangsong 以上面的【楷体】字体为例,macOS 系统和 Windows 系统并不兼容(虽然肉眼看上去差不多),所以就导致了在 macOS 系统中设置的【华文楷体】字体在 Windows 系统中不能显示为楷体(【楷体】字体),只能显示为默认字体,反之在 Windows 系统上也是一样的,【楷体】也不能在 macOS 系统中显示为楷体(【华文楷体】字体)。 那么解决办法是什么呢? 这里需要了解一点 web 开发的小知识,页面中的某个元素(例如文段)在设置字体时,会有一个
