网页截图的几种方法
有时候我们需要把网页内容用图片的方式保存下来,那么针对不同的情况,可以用哪些方式来保存呢?
1、区域截图
如果是将页面的部分可见内容进行截图,我们可以使用的工具有很多:
1)系统自带截图功能
Windows 系统是「PrtSc」快捷键(printscreen),macOS 系统是「cmd + shift + 3」全屏截图和「cmd + shift + 4」选取区域截图。
2)截图工具
部分应用软件提供截图功能,这里就不赘述了,可以选择的特别多。
2、滚屏截图
如果需要截取的区域超过了屏幕显示区域,那就需要工具的帮助了。
1)浏览器截图插件
以 Chrome 为例,常见的浏览器截图插件可以在Chrome应用商店下载。推荐的截图插件有:
FireShot、Full Page Screen Capture 等。
2)浏览器自带截图功能
这里也有两种方法,需要根据不同的页面内容进行选择。
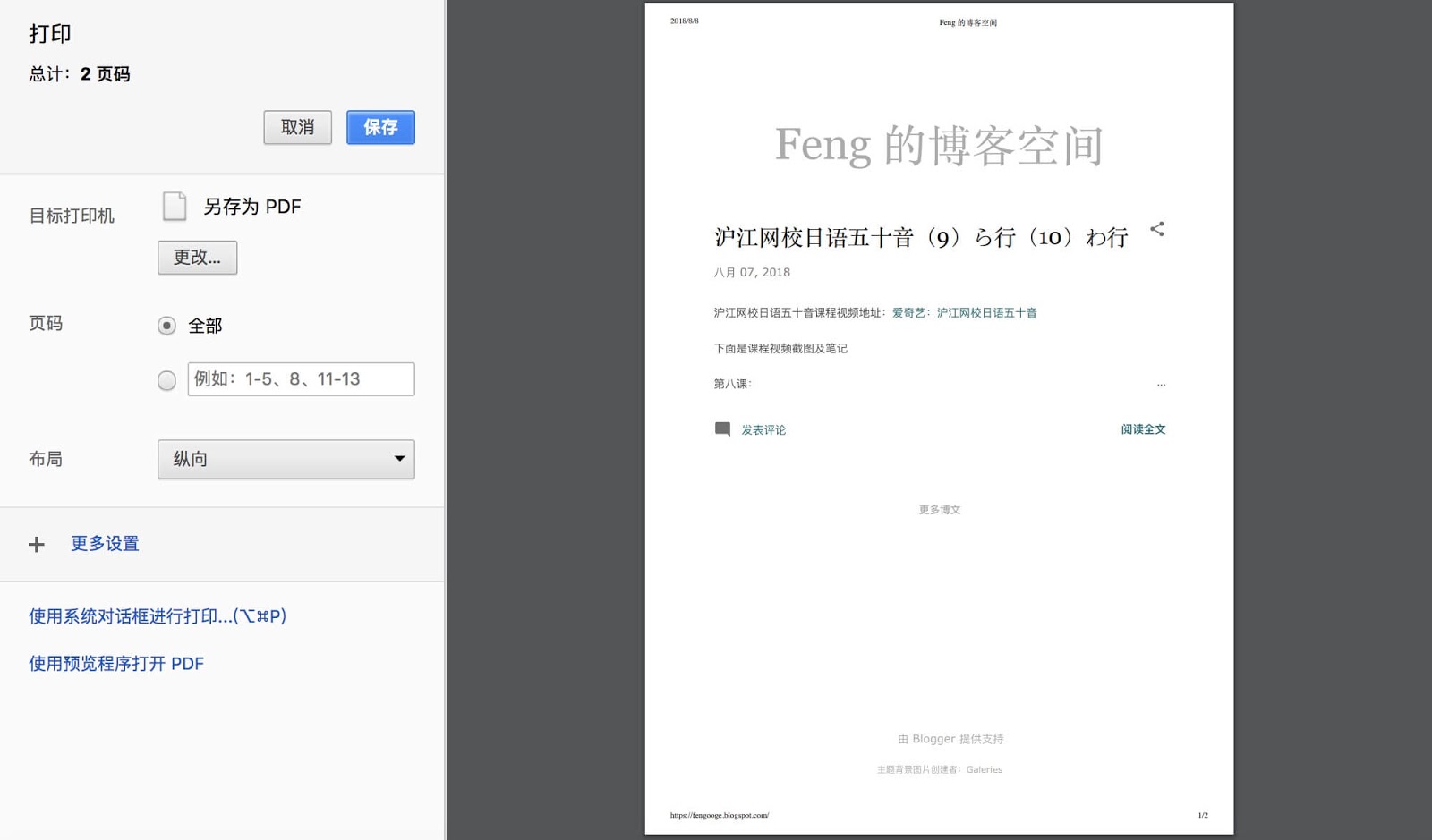
a) 如果页面是静态页面并且包含的内容比较简单,那么可以用「打印」功能将页面先保存成「.PDF」文件,再通过 PDF 阅读器转存成图片文件。
从下面的截图可以看出,当页面存在背景图、元素背景色时,页面通过「打印」保存时会造成元素或颜色缺失。
b) 如果需要截取的内容复杂,这里可以使用 Chrome 自带的「截图」指令。操作说明如下:
首先,按 F12 快捷键(Windows 系统,macOS 是 cmd + option + I)打开开发者模式。
其次,在右侧的开发模式窗口中选择需要打印的 DOM(可以理解为模块,选择不同的部位,左侧会有对应的遮罩显示)。
再次,按下快捷键「Win + shift + P」(macOS 系统是「cmd + shift + P」),在弹出的右侧输入框中输入「capture」,选择下面出现的选项「Capture node screenshot」,即完成了截图。这时候浏览器就会自动开始下载上面指定区域的截图了。如下图所示:
注:上面截图中的紫色「Mobile」截图选项(三个),针对不同的要求,当一种截取方式不满足要求时,可以尝试另外一种方法。
下面是我用上图所示的方法截取的博客页面:
1、区域截图
如果是将页面的部分可见内容进行截图,我们可以使用的工具有很多:
1)系统自带截图功能
Windows 系统是「PrtSc」快捷键(printscreen),macOS 系统是「cmd + shift + 3」全屏截图和「cmd + shift + 4」选取区域截图。
2)截图工具
部分应用软件提供截图功能,这里就不赘述了,可以选择的特别多。
2、滚屏截图
如果需要截取的区域超过了屏幕显示区域,那就需要工具的帮助了。
1)浏览器截图插件
以 Chrome 为例,常见的浏览器截图插件可以在Chrome应用商店下载。推荐的截图插件有:
FireShot、Full Page Screen Capture 等。
2)浏览器自带截图功能
这里也有两种方法,需要根据不同的页面内容进行选择。
a) 如果页面是静态页面并且包含的内容比较简单,那么可以用「打印」功能将页面先保存成「.PDF」文件,再通过 PDF 阅读器转存成图片文件。
从下面的截图可以看出,当页面存在背景图、元素背景色时,页面通过「打印」保存时会造成元素或颜色缺失。
b) 如果需要截取的内容复杂,这里可以使用 Chrome 自带的「截图」指令。操作说明如下:
首先,按 F12 快捷键(Windows 系统,macOS 是 cmd + option + I)打开开发者模式。
(点击上图放大查看)
其次,在右侧的开发模式窗口中选择需要打印的 DOM(可以理解为模块,选择不同的部位,左侧会有对应的遮罩显示)。
再次,按下快捷键「Win + shift + P」(macOS 系统是「cmd + shift + P」),在弹出的右侧输入框中输入「capture」,选择下面出现的选项「Capture node screenshot」,即完成了截图。这时候浏览器就会自动开始下载上面指定区域的截图了。如下图所示:
注:上面截图中的紫色「Mobile」截图选项(三个),针对不同的要求,当一种截取方式不满足要求时,可以尝试另外一种方法。
下面是我用上图所示的方法截取的博客页面:
3)截图软件
a)电脑截图
macOS 系统:BrowseShot、火狐浏览器等。
Windows 系统:360极速浏览器、火狐浏览器、搜狗浏览器等。
b)手机截图
Android 手机:如小米有系统自带滚屏截图功能。
iPhone 手机:Picsew(在浏览器中打开后,选择分享,再选择在「Picsew」中打开。)
作业题:
打开苹果官网的操作系统(macOS/iOS)或产品(MacBook pro/iPhone)介绍页面,按照上面介绍的方法完成页面截图吧。(这些产品介绍页面包含的元素足够复杂,很考验截图工具和方法的选择。)
解答:
采用 Chrome 自带的「Capture full size screenshot」指令完成截图(在我的电脑上 fireshot 工具报错),由于图片太长,这里就不展示了。







评论
发表评论